


Discover how web technologies like Remix, Tailwind CSS, and Framer Motion are revolutionizing presentations, offering enhanced accessibility, real-time collaboration, dynamic content, and AI-powered features that leave traditional PowerPoint in the dust.
Graduating From PowerPoint to Code: Building Dynamic Presentations with Remix, Tailwind CSS, and Framer Motion
Hey developers, let's talk presentations. If you're still firing up PowerPoint when you need to showcase your ideas, it's time for an upgrade. As a developer, you have the power to create presentations that are not just slides, but immersive, interactive experiences. "How?!", you ask? The answer is Remix, Tailwind CSS, and Framer Motion – the holy trinity of web technologies that are revolutionizing the way we communicate ideas.
Imagine using your coding skills to build presentations that are as dynamic and flexible as the web itself. With Remix, you're not just making slides; you're crafting web applications that can do anything you can dream up. Want real-time data integration? No problem. Interactive demos? Easy. Responsive designs that look great on any device? That's a given.
As someone who's been deep in the trenches of both development and digital communication, I can tell you that the difference is night and day. PowerPoint feels like a relic from another era when you realize what's possible with these web technologies. So, let's dive into why, as a developer, you should be reaching for your code editor instead of PowerPoint the next time you need to make a presentation. Trust me, once you see what's possible, you'll never look back.
Bringing a Developer's Edge to Presentations with Remix
In the world of development, we're always looking for ways to make our work more efficient, scalable, and accessible. When it comes to presentations, Remix brings these same principles to the forefront. As a developer, you're no longer constrained by the limitations of traditional presentation software. Instead, you're employing the full power of the web to create presentations that are as flexible and dynamic as your code.
Remember those cringe-worthy moments when a presenter struggles with software compatibility or frantically searches for the right adapter? We can put an end to that. With Remix-powered presentations, we're not just solving problems – we're elevating the entire presentation experience:
- Universal Accessibility: Your presentation is a web app. It runs anywhere there's a browser, whether it's a laptop, tablet, or smartphone. No more worrying about whether your audience has the right software version.
- Version Control Friendly: Treat your presentation like any other code project. Use Git for version control, collaborate with pull requests, and roll back changes if needed. It's a workflow you already know and love.
- API Integration: Need real-time data in your slides? With Remix, you can fetch data from APIs on the fly, ensuring your presentation always shows the latest information.
- Custom Interactivity: Want to include a live coding demo or an interactive data visualization? As a developer, you have the power to build these directly into your presentation.
- Responsive Design: Put your front-end skills to work with Tailwind CSS to create presentations that look great on any screen size, from mobile devices to large projectors.
By building presentations with Remix, we're not just avoiding compatibility issues – we're opening up a world of possibilities that traditional presentation software can't touch. It's time to bring our developer mindset to the way we present information.
Collaboration Made Easy: Git-style Teamwork for Presentations
We developers are used to collaborative workflows with tools like Git. Now, imagine bringing that same level of collaboration to your presentations. Remix transforms the presentation creation process into a full-fledged web development project, unlocking a world of collaborative possibilities familiar to software developers. Say goodbye to the headaches of reconciling multiple PowerPoint versions. When you build presentations with Remix, teamwork becomes seamless and intuitive:
- Real-time pair presenting: Work on the same presentation simultaneously, just like pair programming. Watch changes appear in real-time as your team contributes.
- Branch and merge: Create feature branches for different sections of your presentation. Merge them when ready, resolving conflicts just like in your code.
- Pull request reviews: Use GitHub or GitLab to review presentation changes. Suggest modifications and discuss ideas right in the PR comments.
- CI/CD for presentations: Set up continuous integration to automatically build and deploy your presentation. Always have the latest version live and ready to present.
Version Control: Git for Your Slides
We live and breathe version control. With Remix presentations, you can bring that same power to your slides. Every change is tracked, every version is accessible, and you can roll back or fork at any time.
Embrace the confidence that comes with Git-like version control for your presentations:
- Commit your slides: Make atomic commits for each significant change. Add detailed commit messages to track the evolution of your presentation.
- Time travel with checkouts: Need to go back to how your slides looked last week? Just checkout that commit.
- Feature flags for slides: Use feature flags to create different versions of your presentation for different audiences, all from the same codebase.
Dynamic Content: Your Presentation as a Living App
Static slides are to dynamic Remix presentations what static HTML is to modern web apps. As a developer, you can use your full stack skills to create presentations that are as dynamic and interactive as any web application.
- Real-time data integration: Connect to APIs and databases to display live data. Your charts and metrics update in real-time as you present.
- Interactive code playgrounds: Embed live code editors in your slides. Run code examples in real-time during your presentation.
- State management: Use React's state management to create interactive elements that remember user interactions across slides.
- Lazy loading and code splitting: Optimize performance by lazy loading slide content and splitting your presentation into manageable chunks.
Responsive Design: Flexbox and Grid for Your Slides
As web developers, we're used to creating responsive designs for various screen sizes. Now, imagine applying those same skills to your presentations. With Tailwind CSS and Remix, you're not just making slides; you're crafting responsive web applications that adapt to any viewing environment.
Use your front-end skills to create truly adaptive presentations:
- Flexbox layouts: Use Flexbox to create slide layouts that automatically adjust to different aspect ratios and screen sizes.
- CSS Grid mastery: Implement complex, responsive grid layouts for data-heavy slides that look great on any device.
- Tailwind's utility-first approach: Rapidly prototype and iterate on your slide designs using Tailwind's intuitive class-based system.
Custom Functionality: Your Presentation as a Full-Stack App
You're not limited to what traditional presentation software offers. With Remix, you are capable of creating anything you can imagine and code.
Transform your slides into interactive web experiences:
- API integration: Connect to backend services to pull in live data, run computations, or interact with databases during your presentation.
- Custom React hooks: Create reusable logic for interactive elements across your slides, like data fetching or state management.
- WebSocket integration: Implement real-time features like live polling or collaborative note-taking during your presentation.
- Custom animations: Use Framer Motion to create complex, physics-based animations that bring your content to life.
Performance Optimization: Because Every Millisecond Counts
Developers understand the importance of performance. With Remix and modern web technologies, you can apply the same optimization techniques you use in web development to your presentations.
Optimize your presentation like you would a high-performance web app:
- Server-side rendering: Utilize Remix's SSR capabilities for fast initial loads and improved SEO for public presentations.
- Code splitting: Implement dynamic imports to load slide content on-demand, reducing initial bundle size and improving load times.
- Asset optimization: Use modern image formats and lazy loading techniques to efficiently handle media-rich presentations.
- Caching strategies: Implement intelligent caching to ensure smooth navigation between slides, even with complex content.
Deployment and Sharing: DevOps for Your Presentations
Sharing and updating your presentation should be as streamlined as deploying a web app. With Remix, you can use modern DevOps practices for your presentations.
- Continuous deployment: Set up a CI/CD pipeline to automatically deploy your presentation when you push changes to your repository.
- Environment variables: Use environment variables to manage different configurations for development, staging, and production versions of your presentation.
- Access control: Implement JWT-based authentication to secure your presentation and control access at a granular level.
- Analytics integration: Use web analytics tools to gather detailed insights on how your audience interacts with your presentation.
Integration and APIs: Your Presentation as a Microservice
The power of microservices and API integrations cannot be understated. With Remix, your presentation becomes a fully-fledged web application capable of interacting with any service or API. This isn't just about adding external content – it's about creating a presentation that's a living, breathing part of your tech ecosystem.
Transform your presentation into a hub of real-time data and functionality:
- RESTful and GraphQL integration: Connect to any API to pull in real-time data, from social media feeds to live business metrics.
- Webhook receivers: Set up endpoints in your presentation to receive real-time updates from external services.
- OAuth implementation: Integrate securely with platforms like GitHub or Salesforce, allowing for live demos without compromising security.
- Serverless function integration: Use serverless functions to handle complex computations or data processing without bloating your presentation.
Sustainable Development: Green Code for a Green Future
Sustainability isn't just about reducing physical waste – it's about writing efficient code that minimizes computational resources. Using Remix, we can create presentations that are not only powerful but also environmentally conscious.
- Efficient bundling: Use Remix's built-in bundling to minimize file sizes and reduce data transfer.
- CDN integration: Utilize Content Delivery Networks to reduce server load and minimize energy consumption.
- Progressive enhancement: Build presentations that work on low-powered devices, reducing the need for energy-hungry hardware.
Interactive Components: React Hooks for Your Slides
With Remix and React, your slides become interactive React components. This allows you to create deeply engaging, real-time experiences that go far beyond what traditional presentation software can offer.
Use the full power of React in your presentations:
- Custom hooks: Create reusable logic for interactive elements like live polls or data visualizations.
- Real-time state management: Use React's state management to create interactive demos that respond instantly to user input.
- Code playgrounds: Embed live code editors using libraries like Monaco Editor, allowing for real-time coding demonstrations.
- A/B testing components: Implement components that allow for live A/B testing during your presentation, gathering real-time feedback from your audience.
Remix enhances these capabilities with its unique features: use server-side rendering for fast initial loads, use nested routing for complex multi-step demos, and utilize resource routes to handle real-time data updates seamlessly.
AI-Powered Narration: Integrating Speech Synthesis in Remix
We can further elevate presentations by integrating AI-powered narration. With Remix, we can use modern Web Speech API or third-party AI services to create dynamic, accessible presentations. Let's explore the implementation and see it in action:
- Web Speech API Integration: Utilize the browser's built-in speech synthesis capabilities for a lightweight solution that works offline.
- Third-Party AI Services: Integrate advanced AI speech services like Google Cloud Text-to-Speech or Amazon Polly for more natural-sounding narration.
- Dynamic Content Generation: Use Remix's server-side capabilities to generate narration content on-the-fly based on slide content or user interactions.
- Multilingual Support: Implement language detection and switching to provide narration in multiple languages, expanding your presentation's reach.
Here's an example of our custom AudioPlayer component implemented in Remix:
Loading Gist...
Now, let's see this component in action with an AI-generated narration:
This implementation demonstrates several key features:
- Interactive Audio Control: The AudioPlayer offers intuitive play/pause functionality, allowing users to control the narration at their own pace.
- Visual Progress Tracking: A progress bar lets viewers easily track their position in the narration, maintaining context and allowing for easy navigation.
- Responsive Design: Built with Tailwind CSS, the AudioPlayer adapts to various screen sizes, ensuring a consistent experience across devices.
- Accessibility Features: Clear, contrasting colors and intuitive controls ensure that narrated content is available to all users.
By incorporating AI-powered narration with components like the AudioPlayer, we're not just creating a presentation – we're crafting an interactive, accessible, and scalable learning experience. This approach transforms slides from a one-time presentation into a persistent educational resource, available anytime, anywhere, and potentially in any language.
Modular Components: Building a Presentation Framework in Remix
Creating a modular component system in Remix allows us to build flexible, consistent presentations. Let's explore how to structure these components:
- Atomic Design Principles: Implement a component hierarchy from atoms (basic UI elements) to organisms (complex UI components) and templates (slide layouts).
- Prop Drilling and Context API: Use React's Context API for global presentation state, and prop drilling for localized component customization.
- Higher-Order Components (HOCs): Create HOCs for common functionalities like transitions or data fetching, keeping individual slide components clean and focused.
- Custom Hooks: Develop reusable logic with custom hooks for features like progress tracking or inter-slide communication.
Here's an example of how we might structure a slide component using this modular approach:
Loading Gist...
This modular approach offers several advantages for developers:
- Code Reusability: Create a library of components that can be easily mixed and matched to build diverse presentations quickly.
- Maintainability: Isolate functionality in individual components, making it easier to update and debug your presentation code.
- Performance Optimization: Use Remix's built-in optimization features like code splitting and lazy loading to ensure smooth performance even with complex presentations.
- Collaborative Development: Enable team members to work on different components simultaneously, streamlining the development process for large presentations.
Bringing It All Together: The Anomalocaris Demo Presentation
To demonstrate the power and flexibility of web-based presentations built with Remix, we've created a sample presentation about Anomalocaris, a fascinating prehistoric predator. This demo showcases many of the features we've discussed throughout this article, bringing our concepts to life. Let's take a quick tour:
The presentation opens with a captivating title slide featuring 'The Amazing Anomalocaris.' This slide immediately demonstrates the power of web-based presentations:

- Dynamic Backgrounds: An immersive underwater scene with animated bubbles sets the tone for the presentation.
- Animated Text: Bold amber text animates into view, capturing attention.
- Interactive Elements: A happy, little image of Anomalocaris appears with smooth animation, hinting at the interactive nature of the presentation.
- Intuitive Navigation: On-screen buttons for first slide, previous slide, next slide, and last slide provide easy navigation. Left and right arrow keys also offer quick slide-to-slide movement, enhancing the user experience for both presenters and viewers.
Content Slides: Rich in Information and Interaction
As we progress through the slides, we see how Remix and our component-based approach enable rich, interactive content:
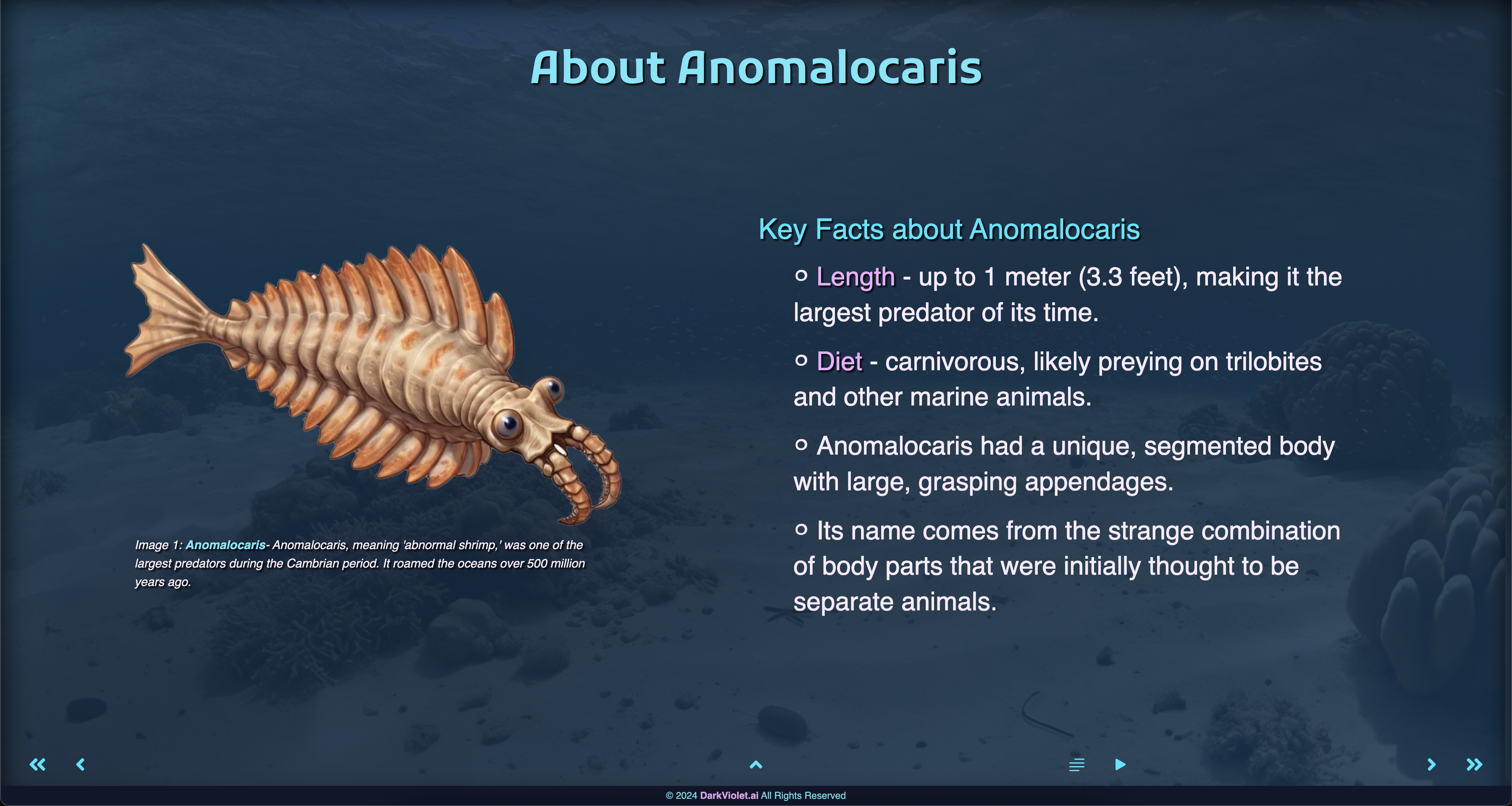
- About Anomalocaris: Animated slide transitions bring content into view smoothly. Key facts about Anomalocaris appear with staggered animations, furthering the dynamic experience. High-quality images complement the text, providing visual context.

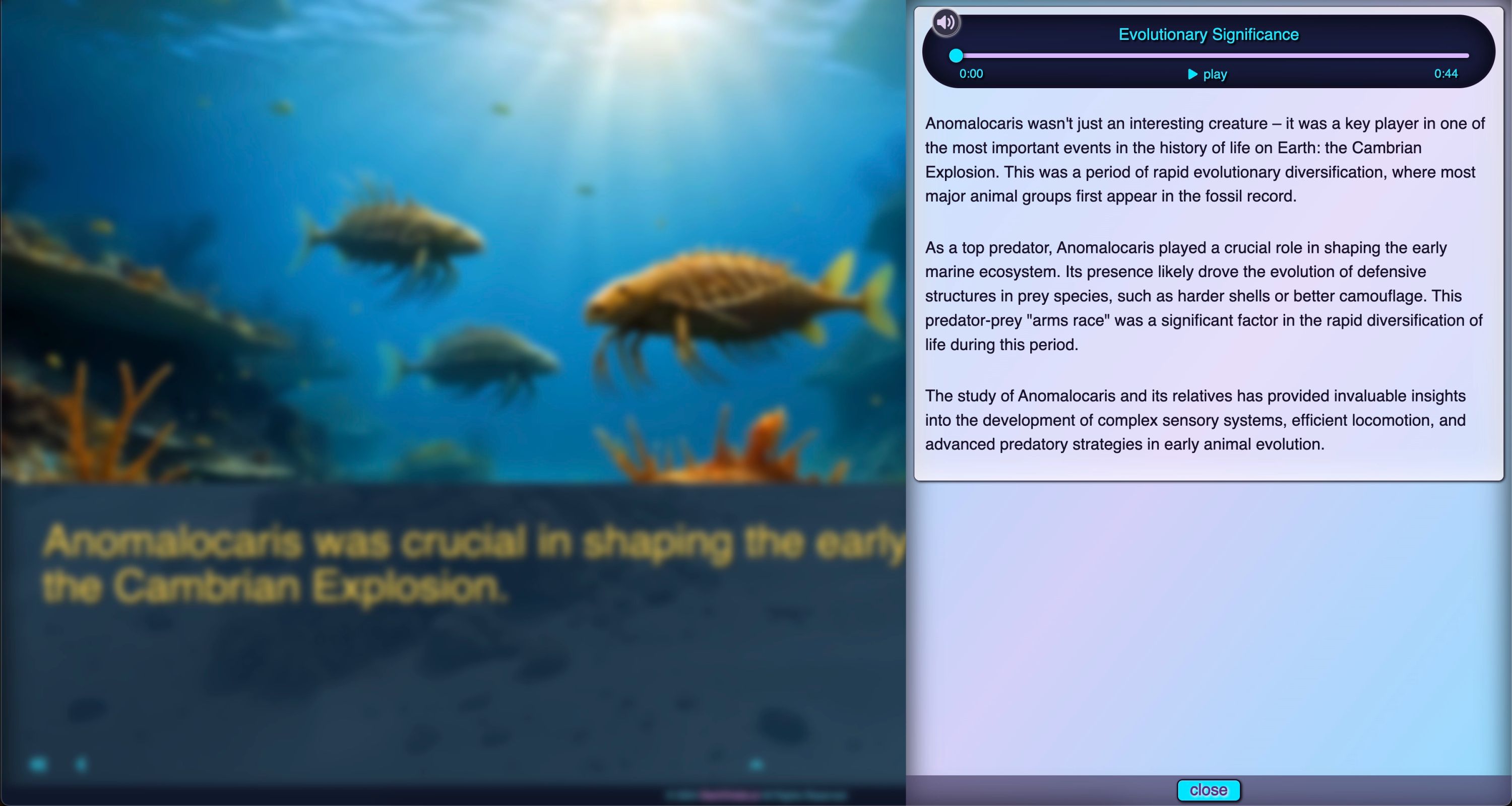
- Evolutionary Significance: This slide features an interactive details drawer that opens when users click the details button. It includes the full narration text along with an option to play the narration using a high-quality AI voice, providing an accessible and enhanced user experience.

Navigation and User Experience
The presentation features an interactive menu that showcases the power of web-based navigation:
- Non-linear access: Users can jump to any slide directly, providing non-linear access to content.
- Current slide highlighting: The current slide is highlighted, offering clear visual feedback.
[Image of Anomalocaris Presentation Menu]
- Flexible navigation: This menu demonstrates how web technologies allow for more flexible and user-friendly navigation compared to traditional PowerPoint presentations.
Key Features Demonstrated (continued)
- Modular Components: Each slide is built from reusable components, demonstrating the power of our modular approach.
This Anomalocaris presentation serves as a practical example of how the concepts we've discussed can be applied to create engaging, interactive, and accessible presentations. It showcases the potential of web-based presentations to go beyond the limitations of traditional slideware, offering a more immersive and flexible experience for both presenters and audience members.
The Developer's Canvas: Remix as Your Presentation Playground
As we conclude our exploration of web-based presentations with Remix, it's clear that we're not just improving on PowerPoint – we're redefining what a presentation can be from a developer's perspective.
With Remix, Tailwind CSS, and Framer Motion, your presentations become full-fledged web applications. You have the power to create interactive experiences, always-available resources, and dynamic communication tools, all built on the web technologies you already know and love.
The best part? You can dive into creating these dynamic presentations right now. Got a new feature to showcase to your team? Need to wow investors with an interactive pitch? Want to build an engaging educational resource? Remix is your secret weapon. It offers the flexibility and power to breathe life into your ideas in ways that leave traditional presentation software in the dust. Now, you can craft experiences that captivate, inform, and inspire. So, the next time you need to create a presentation, consider opening your code editor instead of PowerPoint. With Remix, your developer skills become your presentation superpowers.
Welcome to the future of presentations – it's web-based, it's interactive, and it's powered by your code. Are you ready to revolutionize the way you present your ideas?