


Explore how Pippin Pawsby, a state-of-the-art web portal built with Remix, Tailwind CSS, and Framer Motion, utilizes modern web technologies to deliver an engaging, responsive, and interactive online presence that effectively showcases your brand and captivates your audience.
Elevate Your Online Presence: A State-of-the-Art Web Portal Built with Remix, Tailwind, and Framer Motion
In today's digital landscape, a compelling online presence is essential for standing out and engaging your audience effectively. Whether you're a motivational speaker, a podcaster, or a creative entrepreneur, your website should reflect your brand's personality and values while providing a seamless user experience. Let's look at a good example of successful web branding and personality design with Pippin Pawsby—a cutting-edge web portal that exemplifies modern web design using the powerful trio of Remix, Tailwind CSS, and Framer Motion.
Discover the live demo here and explore how these technologies come together to create an immersive and interactive user experience.

Introducing Pippin Pawsby
Our demo example, Pippin Pawsby showcases a range of features, from engaging animations and interactive components to a responsive layout that adapts seamlessly across devices. If you're looking to inspire your audience, share your podcast episodes, or offer online courses, this template serves as an excellent blueprint for creating a dynamic online presence.
The Technology Stack: Remix, Tailwind CSS, and Framer Motion
Remix: Modern Web Framework for Enhanced Performance
Remix is a full-stack web framework that emphasizes performance, scalability, and developer experience. Built on top of React, Remix enables developers to create highly interactive and performant web applications with ease. Here's why Remix stands out:
- Optimized for Speed: Remix handles data loading and routing efficiently, ensuring faster page loads and smoother transitions.
- Enhanced SEO: With server-side rendering and intelligent caching strategies, Remix improves your website’s visibility on search engines.
- Developer-Friendly: The framework offers a streamlined development process with robust tooling and a focus on best practices.
In Pippin Pawsby, Remix powers the seamless navigation and dynamic content rendering, providing users with an engaging and responsive experience.

Tailwind CSS: Utility-First Styling for Rapid Development
Tailwind CSS is a utility-first CSS framework that allows developers to build custom designs without writing extensive CSS. Its approach offers several benefits:
- Highly Customizable: Tailwind's utility classes can be combined to create unique designs tailored to your brand's identity.
- Consistent Design: By using predefined classes, Tailwind ensures a consistent look and feel across the entire website.
- Rapid Prototyping: Developers can quickly iterate on designs, making it ideal for projects that require agility.
Pippin Pawsby uses Tailwind CSS to style its components, resulting in a visually appealing and cohesive design that’s easy to maintain and scale.

Framer Motion: Smooth Animations for Enhanced Interactivity
Framer Motion is a powerful animation library for React that simplifies the creation of complex animations and transitions. Its key features include:
- Declarative Animations: Define animations in a straightforward, readable manner without diving deep into imperative code.
- Performance Optimized: Built with performance in mind, Framer Motion ensures smooth animations even on resource-constrained devices.
- Rich Animation Capabilities: From simple fades and slides to intricate gesture-based interactions, Framer Motion handles it all.
In Pippin Pawsby, Framer Motion brings life to the user interface with subtle animations, hover effects, and transition effects that make the browsing experience delightful and engaging.

Key Features of Pippin Pawsby
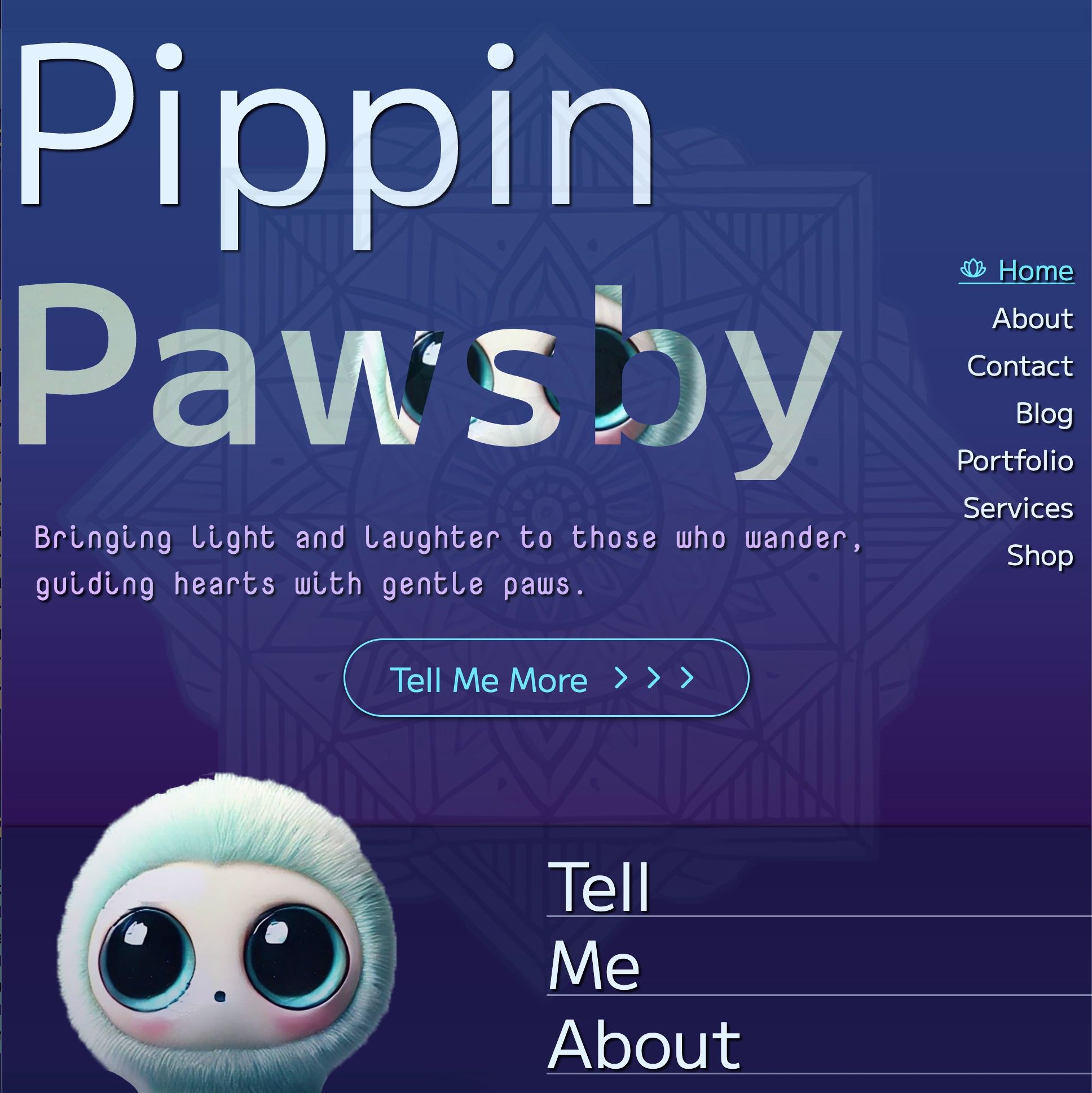
1. Interactive Hero Section
The hero section serves as the first impression, featuring a compelling headline and a call-to-action button. Using Framer Motion, the hero elements animate smoothly into view, capturing the user's attention instantly.
2. Dynamic Content Panels
Pippin Pawsby is divided into several panels, each highlighting different aspects of the speaker's offerings:
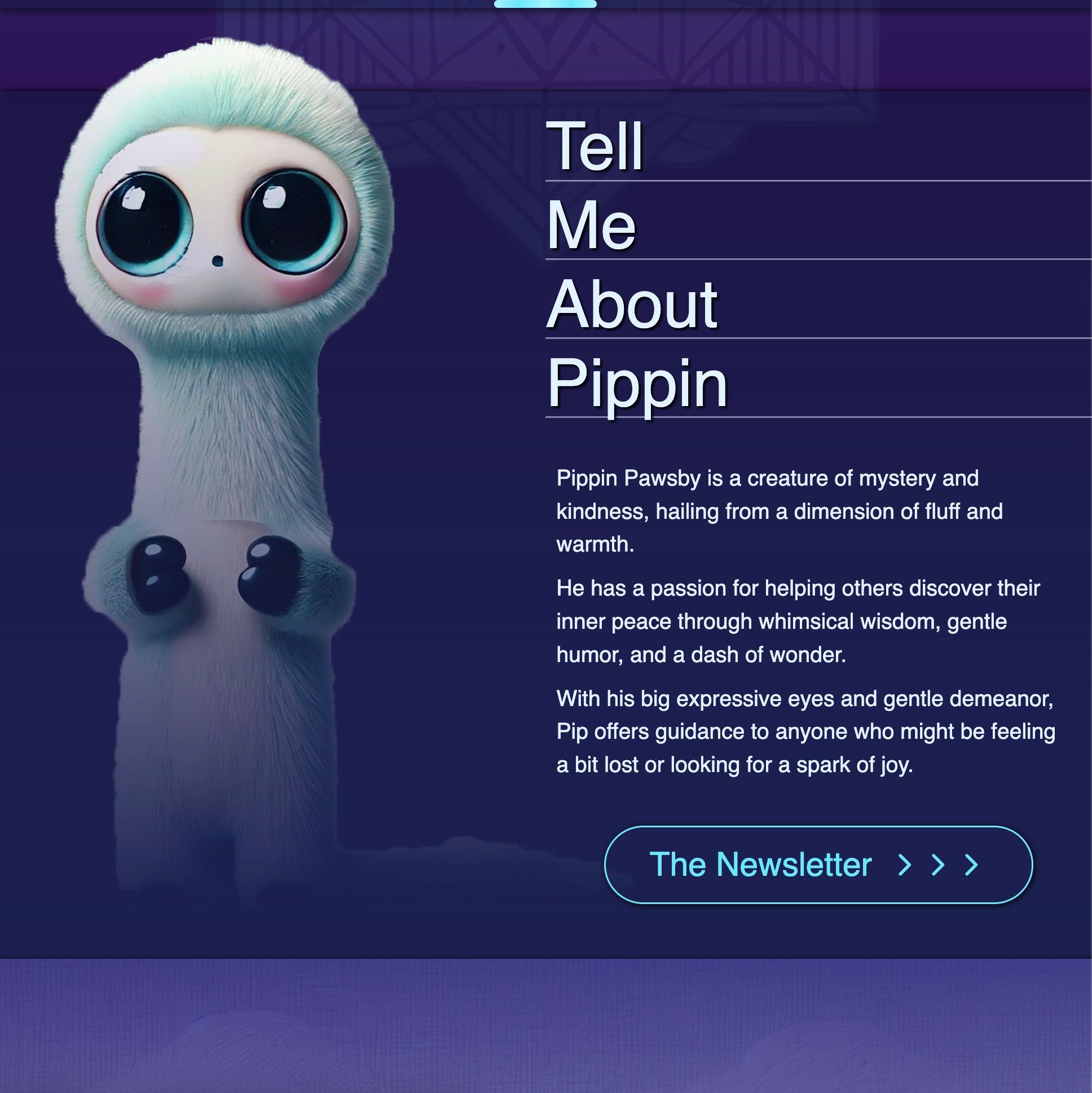
- Meet Pippin: Introduces the character with animated text and images that transition as users scroll.
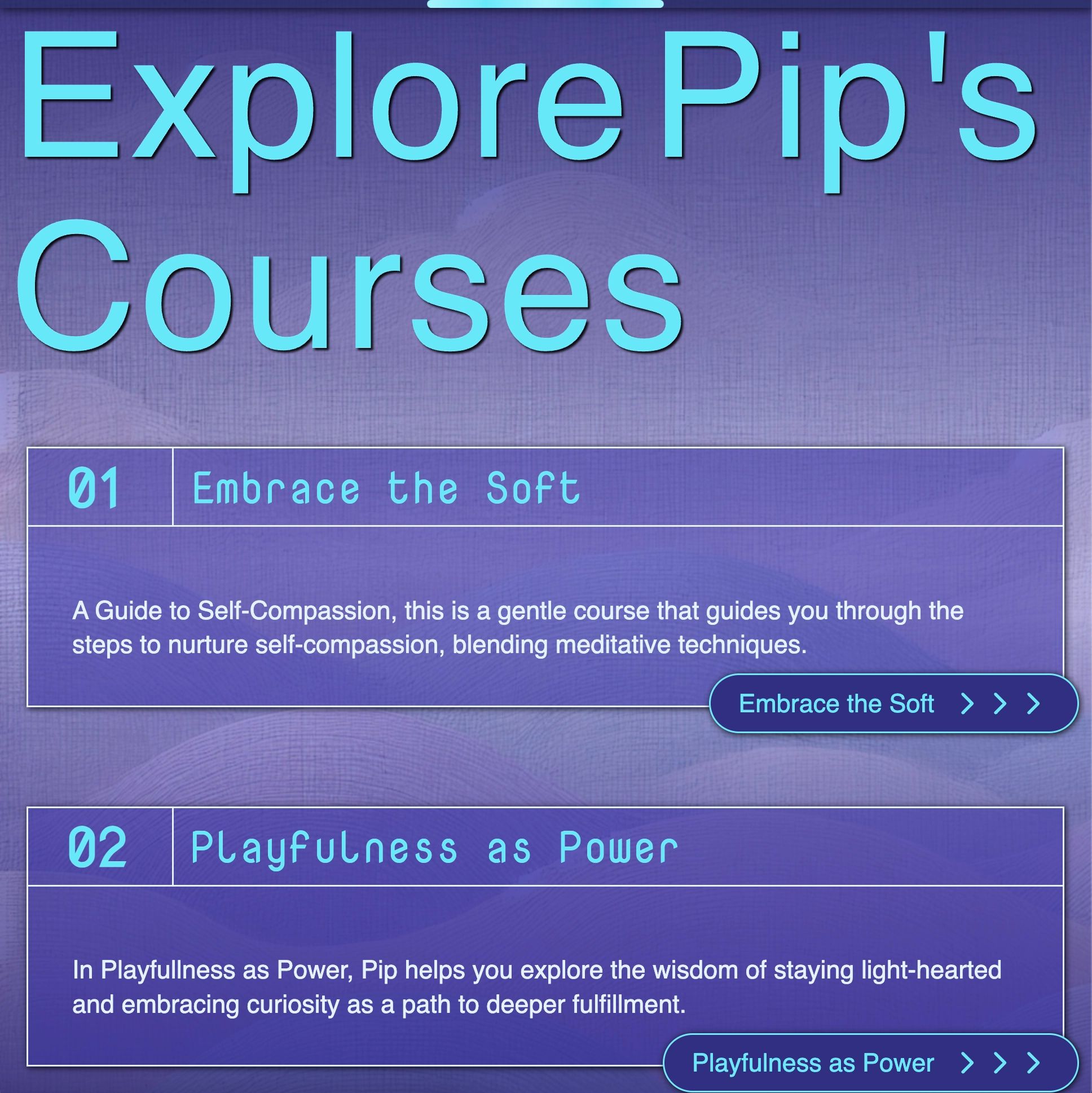
- Courses: Displays available courses using Tailwind CSS for layout and Framer Motion for interactive card animations.
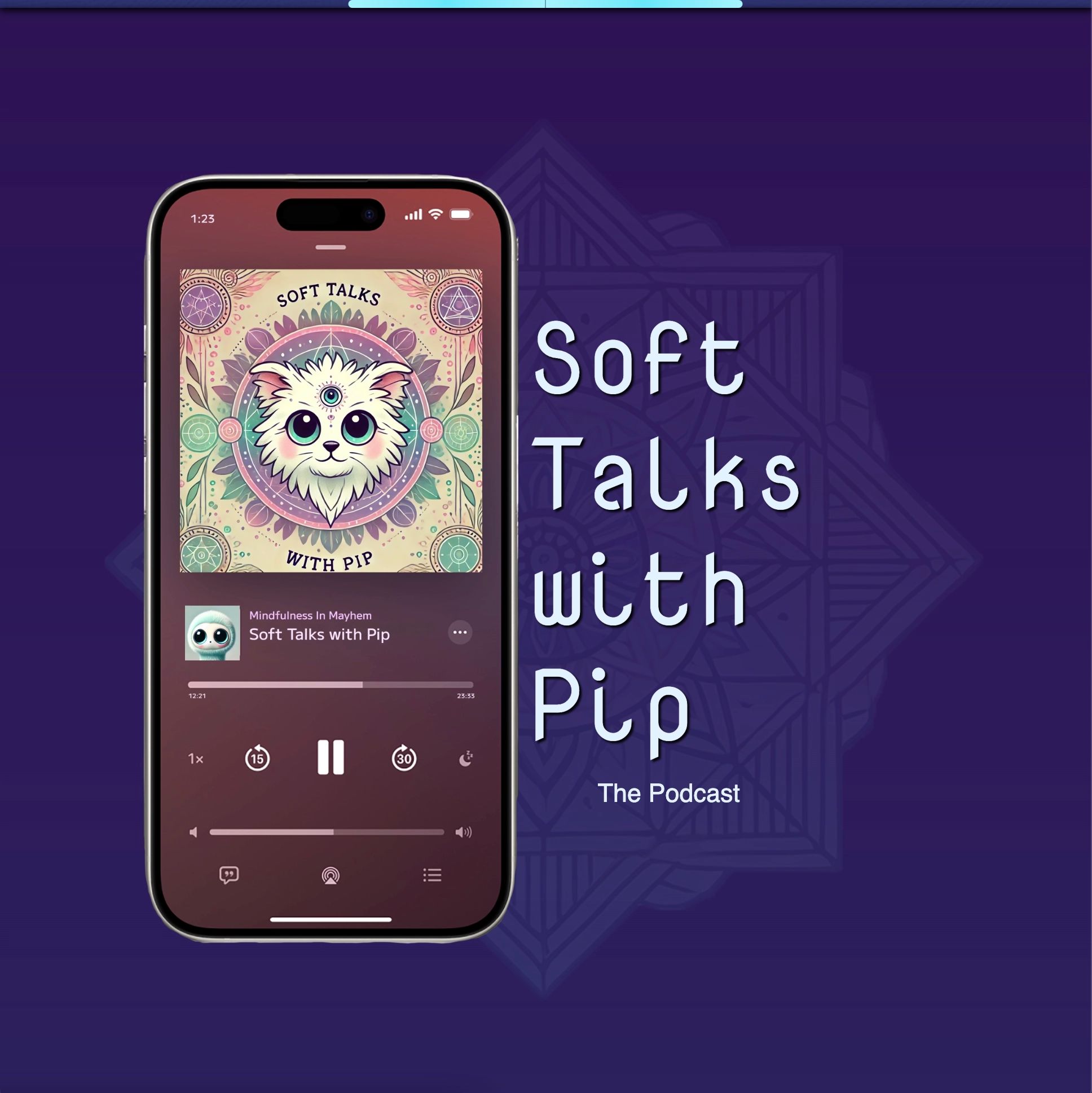
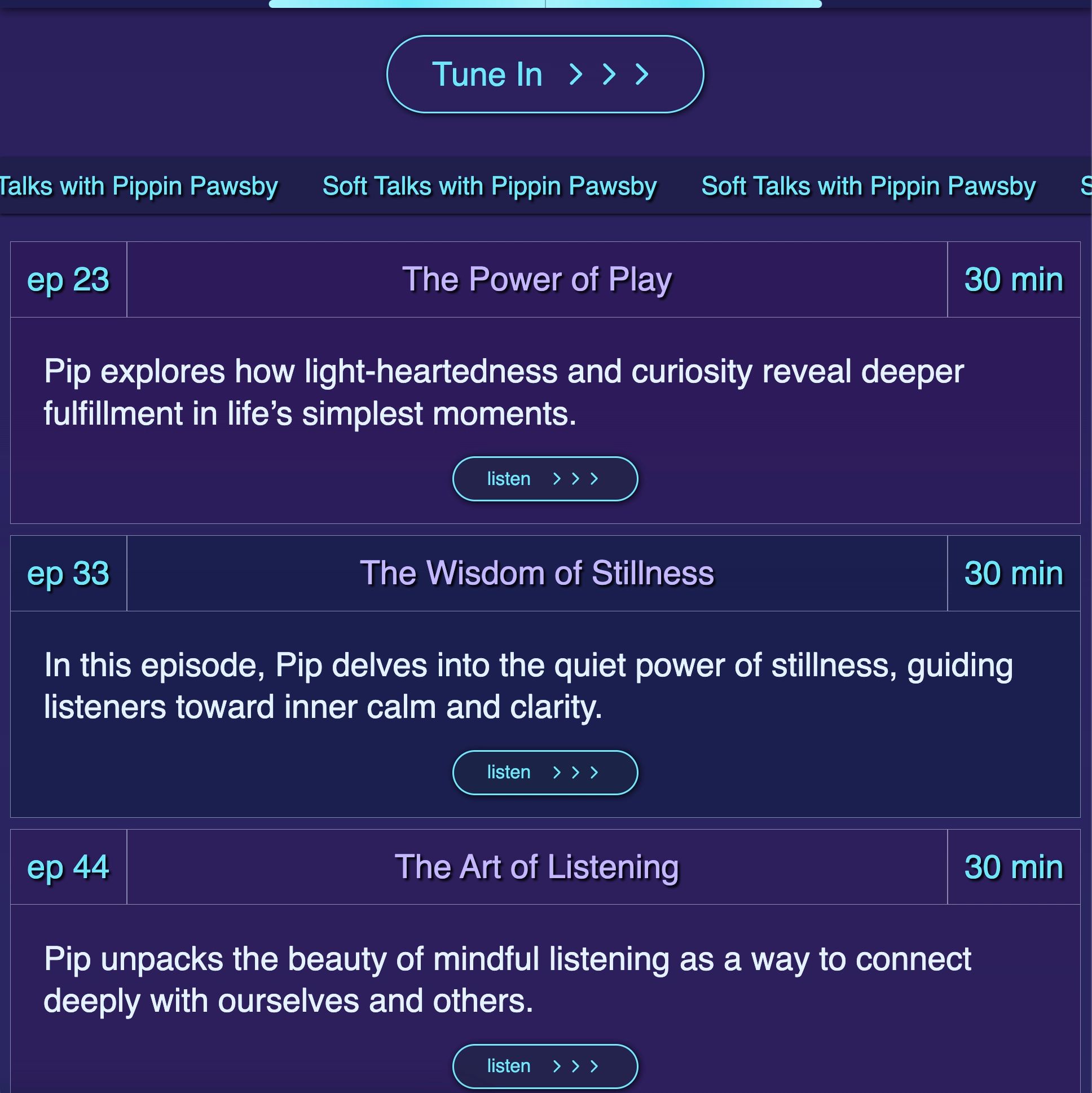
- Podcast Info: Showcases podcast episodes with smooth transitions and a scrolling marquee effect for added engagement.
- Testimonials: Features a carousel of testimonials, animated to slide and fade seamlessly.
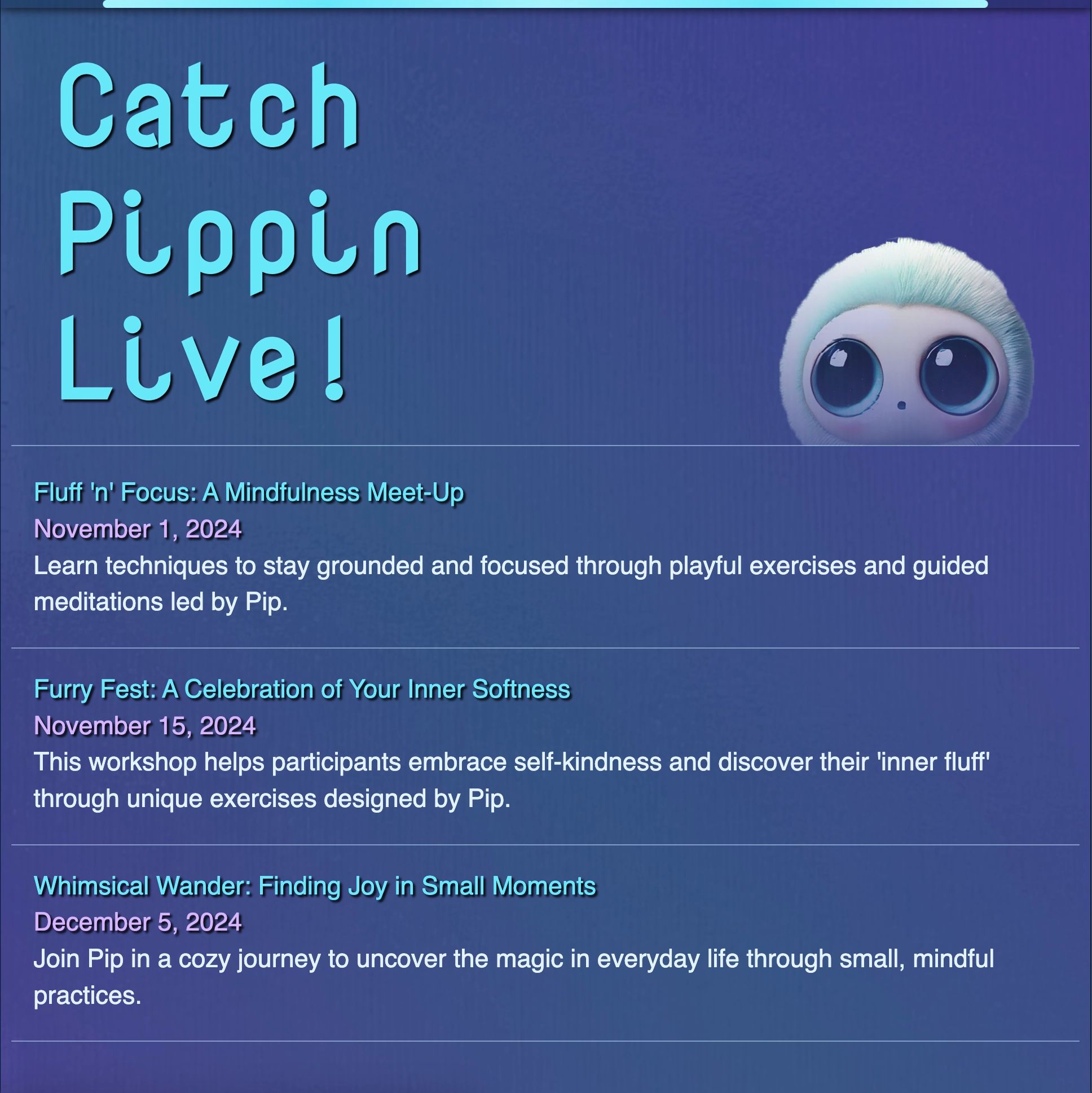
- Schedule: Presents upcoming events with interactive cards and floating images that enhance visual appeal.

3. Responsive Design
Built with Tailwind CSS, Pippin Pawsby is fully responsive, ensuring an optimal viewing experience across all devices—from desktops to mobile phones. The utility-first approach makes it easy to adjust layouts and styles based on screen size.
4. Interactive Animations
Animations play a crucial role in enhancing user engagement. With Framer Motion, every interactive element—whether it's buttons, images, or text—responds fluidly to user interactions, creating a lively and dynamic interface.
5. Seamless Navigation
Powered by Remix, the website offers smooth and intuitive navigation. Whether users are browsing through different sections or interacting with various components, the experience remains fluid and uninterrupted.

Benefits of Using a State-of-the-Art Web Portal
Enhanced User Engagement
Interactive elements and smooth animations keep users engaged, encouraging them to explore more of your content. This increased engagement can lead to higher retention rates and better conversion metrics.
Improved Performance
Technologies like Remix optimize data loading and rendering, resulting in faster page loads and a more responsive user experience. A performant website not only improves user satisfaction but also boosts SEO rankings.
Scalability and Maintainability
With Tailwind CSS's utility-first approach and Remix's robust framework, scaling your website becomes straightforward. Adding new features or making design adjustments can be done efficiently without compromising the overall structure.
SEO and Accessibility
Server-side rendering and optimized performance contribute to better SEO, making your website more discoverable. Additionally, these technologies support building accessible websites, ensuring that your content is available to a broader audience.

Developer Efficiency
The combination of Remix, Tailwind CSS, and Framer Motion streamlines the development process. Developers can focus on creating unique features and designs without getting bogged down by repetitive tasks, leading to faster project completion times.
Conclusion
Pippin Pawsby exemplifies how using modern technologies like Remix, Tailwind CSS, and Framer Motion can transform a standard website into a state-of-the-art web portal. By focusing on performance, design consistency, and interactive user experiences, Pippin Pawsby serves as an inspiring example for anyone looking to elevate their online presence.
Ready to take your website to the next level? Explore the Pippin Pawsby demo and see firsthand how these technologies can bring your digital vision to life.

About the Author
I am Evan Marie Carr, and I am a passionate web developer and designer dedicated to creating engaging and high-performance websites. With expertise in modern frameworks and design tools, I specialize in building intuitive web portals that captivate and inspire audiences.
Feel free to reach out with any questions or to discuss how we can collaborate to build your next amazing website!