


Discover the power of React Native and Expo for building cross-platform mobile apps. Learn how these technologies streamline development, enable code reuse, and provide a rich ecosystem of tools and components.
Mobile app development has evolved significantly in recent years, and two technologies that have taken the industry by storm are React Native and Expo. In this comprehensive blog post, we'll dive deep into React Native and Expo, exploring their latest features, benefits, and how they empower developers to create exceptional mobile experiences across platforms.
React Native: Revolutionary Mobile Development
React Native, developed by Meta, is an open-source framework that revolutionized mobile app development. With JavaScript and React, developers can build native mobile apps for iOS and Android using a single codebase. This cross-platform approach saves time, reduces development costs, and enables teams to deliver high-quality apps faster.
React Native's architecture allows developers to write a single set of code that works seamlessly on multiple platforms. By using native components, it ensures that the apps perform as if they were written specifically for iOS or Android, providing a smooth and responsive user experience. This is particularly beneficial for startups and small teams who need to get their product to market quickly without compromising on quality.
React Native's active and vibrant community continually contributes to its ecosystem, providing numerous libraries and tools that make development even more efficient. With a strong focus on performance and usability, React Native has become a popular choice for many top-tier companies, including Meta, Instagram, and Airbnb.
Latest React Native Features
- New Architecture: React Native's new architecture, codenamed "TurboModules", improves performance, simplifies the bridge between JavaScript and native code, and enables faster iterations.
- Hermes Engine: The Hermes JavaScript engine, optimized for React Native, offers improved startup time, reduced memory usage, and better app performance.
- Fast Refresh: With Fast Refresh, developers can see their changes instantly reflected in the app without losing state, enhancing the development experience.
- Improved Accessibility: React Native has made significant strides in accessibility, including better support for screen readers and accessibility APIs.
Expo: The Catalyst for Rapid Development
Expo is a powerful framework and platform that sits on top of React Native, providing an extensive set of tools, libraries, and services to accelerate mobile app development. Expo abstracts away the complexities of native development, allowing developers to focus on building great apps.
One of Expo's standout features is its managed workflow, which simplifies the development process by handling the configuration and build setup. Developers can start building their app without needing to worry about native code, which significantly reduces the learning curve. Additionally, Expo provides a rich set of APIs that cover various functionalities, from accessing the device's camera to managing push notifications, making it easier to add complex features without diving into native code.
Expo's development environment is highly efficient, with tools like Expo Go and Expo Snack. Expo Go allows developers to preview their apps on real devices instantly, facilitating rapid testing and debugging. Expo Snack, on the other hand, is an online editor where developers can write, run, and share React Native code directly in the browser, fostering collaboration and quick prototyping. Expo Application Services (EAS) further enhance the development workflow by offering cloud services for building, deploying, and updating apps, ensuring a smooth continuous integration and deployment (CI/CD) pipeline.
With Expo, developers can streamline their workflow, reduce development time, and create robust, high-performance apps that meet the demands of modern users. The synergy between React Native and Expo provides a comprehensive toolkit for building, testing, and deploying mobile applications, making it a preferred choice for developers around the globe.
Latest Expo Features
- Expo SDK: The Expo SDK offers a wide range of pre-built components, APIs, and services, covering areas like camera, notifications, location, and more.
- Expo Go: Expo Go is a mobile app that allows developers to preview their apps instantly on real devices without the need for complex setup or Xcode/Android Studio.
- Expo Snack: Expo Snack is an online playground where developers can write, run, and share React Native code directly in the browser, facilitating rapid prototyping and collaboration.
- EAS (Expo Application Services): EAS provides a suite of cloud services for building, deploying, and updating apps, streamlining the CI/CD pipeline.
- Expo Modules: Expo Modules enable developers to create and share reusable native modules, extending Expo's functionality and fostering community contributions.
Seamless Integration and Ecosystem
React Native and Expo seamlessly integrate with a rich ecosystem of libraries, tools, and third-party services. From state management with Redux or MobX to navigation with React Navigation, developers have access to a wide array of resources to build robust and feature-rich apps.
React Native / Expo Project Kickstarter
To help developers hit the ground running with React Native and Expo, I have created a custom template that encapsulates best practices, prebuilt components, and a visually stunning cosmic theme. This template streamlines the setup process, provides a solid foundation, and empowers you to focus on building amazing app experiences.
React Native / Expo Template Repo
Kickstarter Template Features
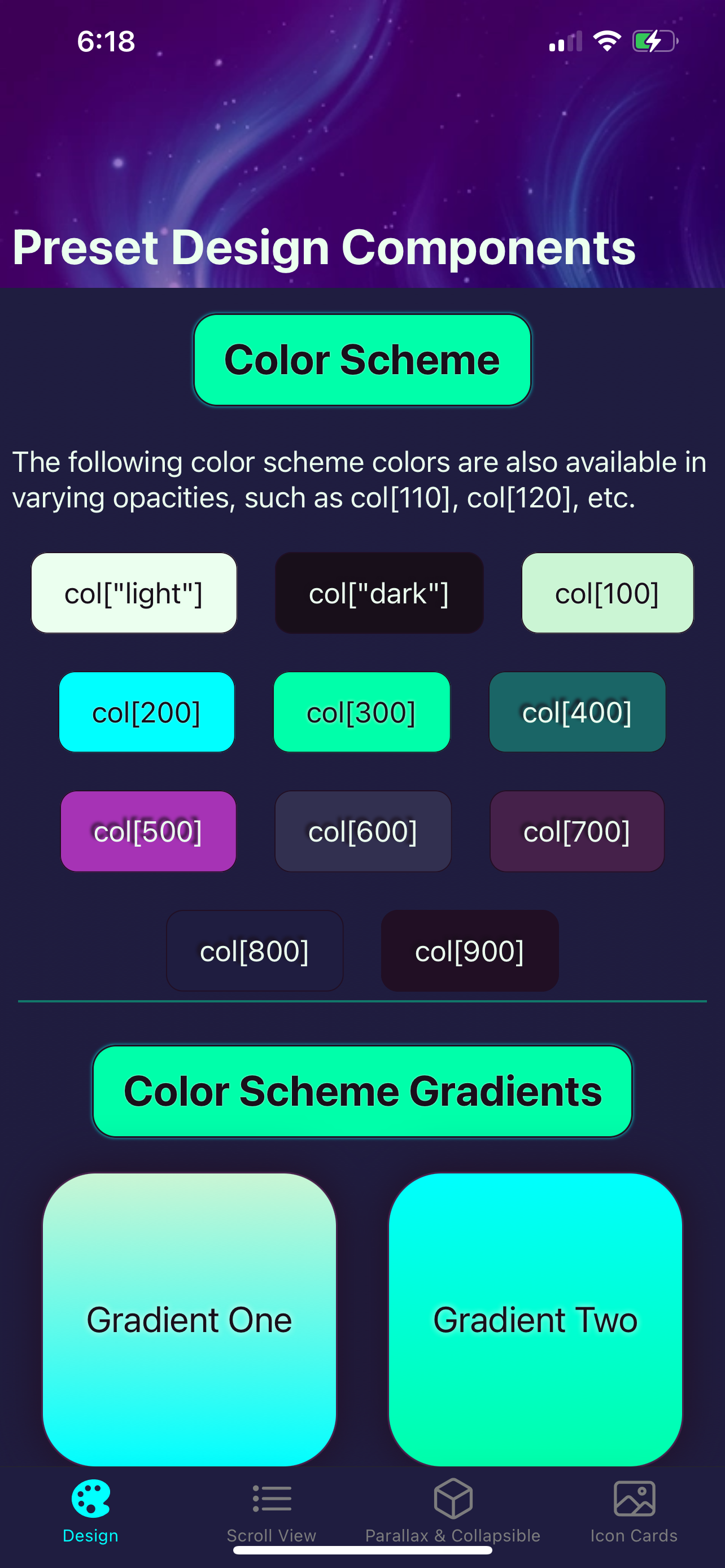
- Customizable Color Scheme: Easily tweak the color palette of your entire app to match your brand or design preferences. The template includes a wide range of preset colors and supports varying opacities for granular control.
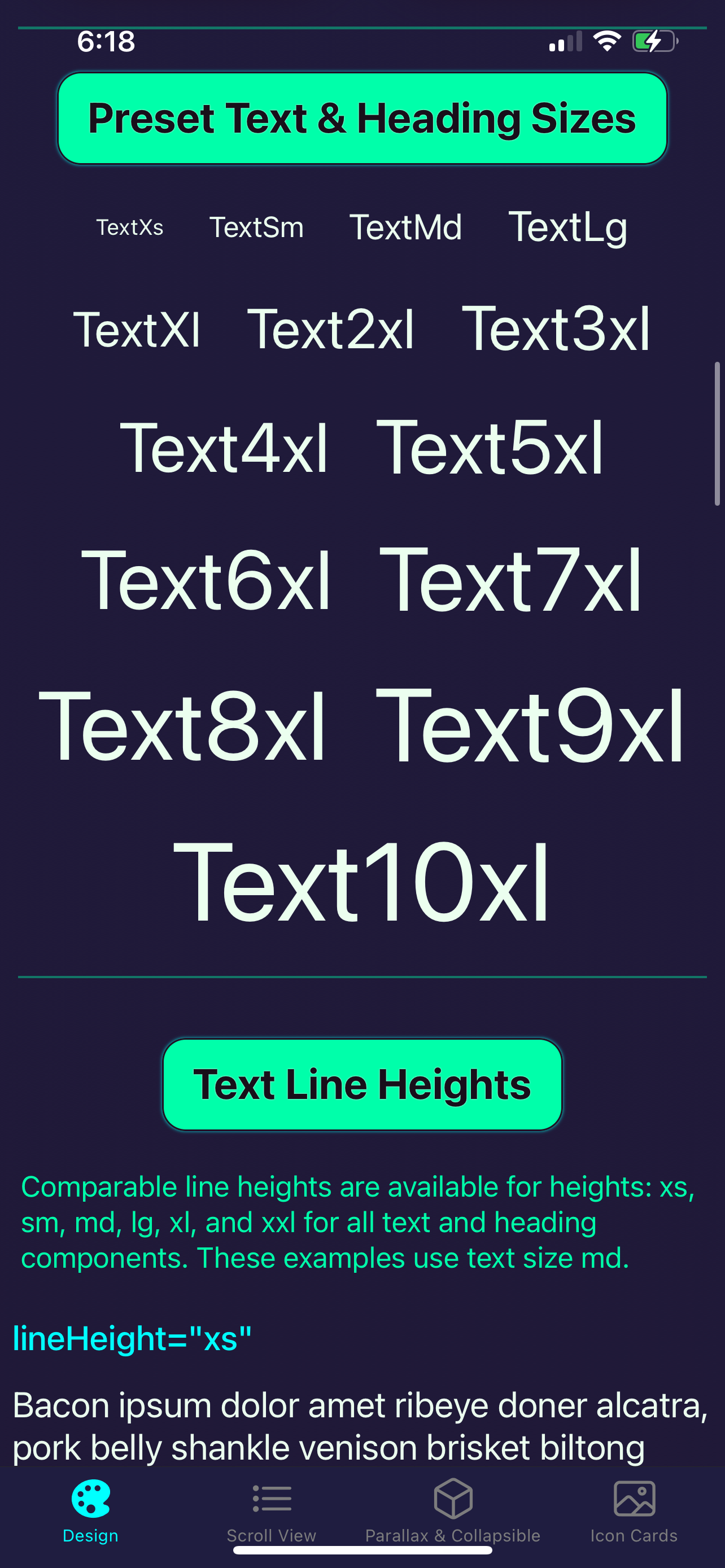
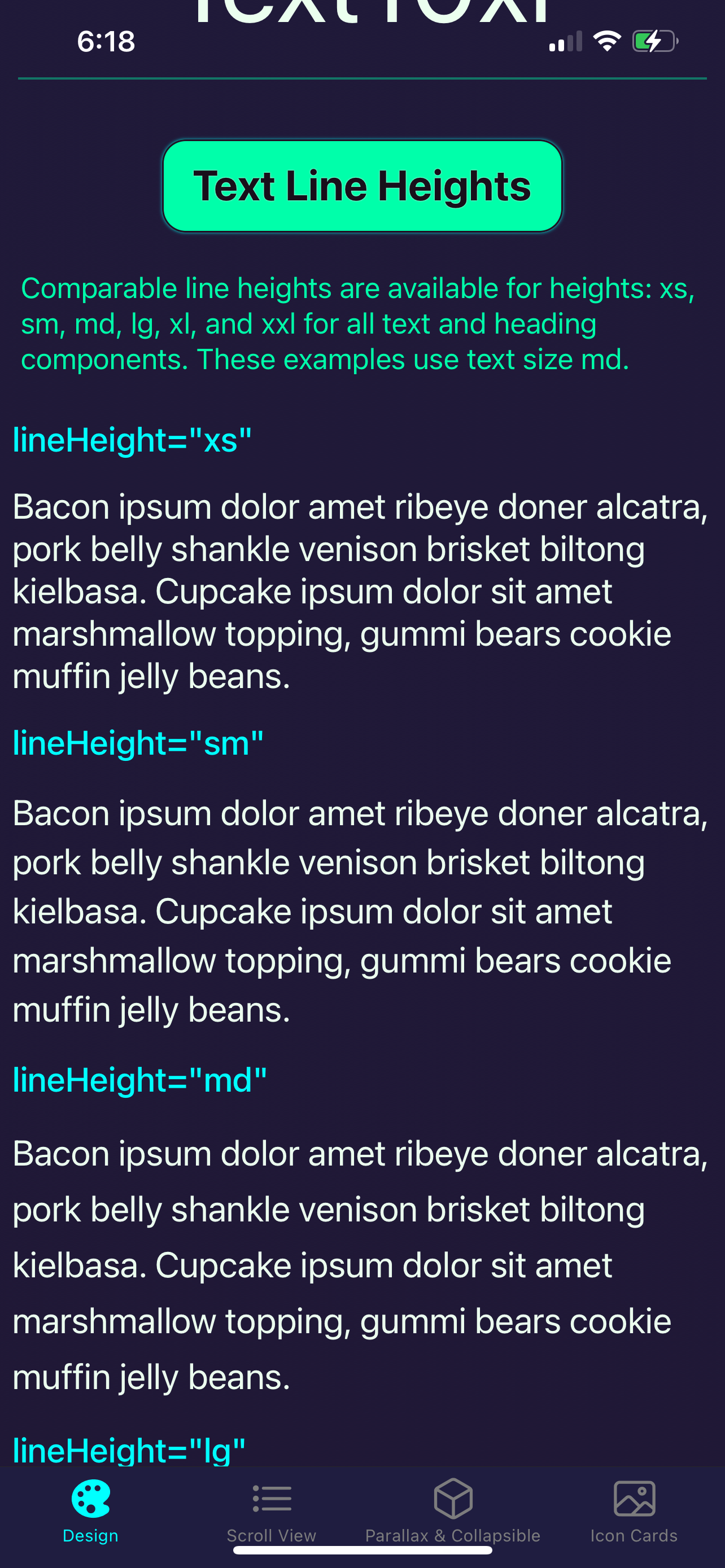
- Prebuilt Text and Heading Components: Save time and ensure consistency across your app with ready-to-use text and heading components. These components come in various sizes and styles, making it effortless to maintain a cohesive typography system.
- Flexible Container Components: The template provides a set of versatile container components that adapt to different layout requirements. From vertical and horizontal stacks to flexible grids and padded containers, you can structure your app's UI with ease.
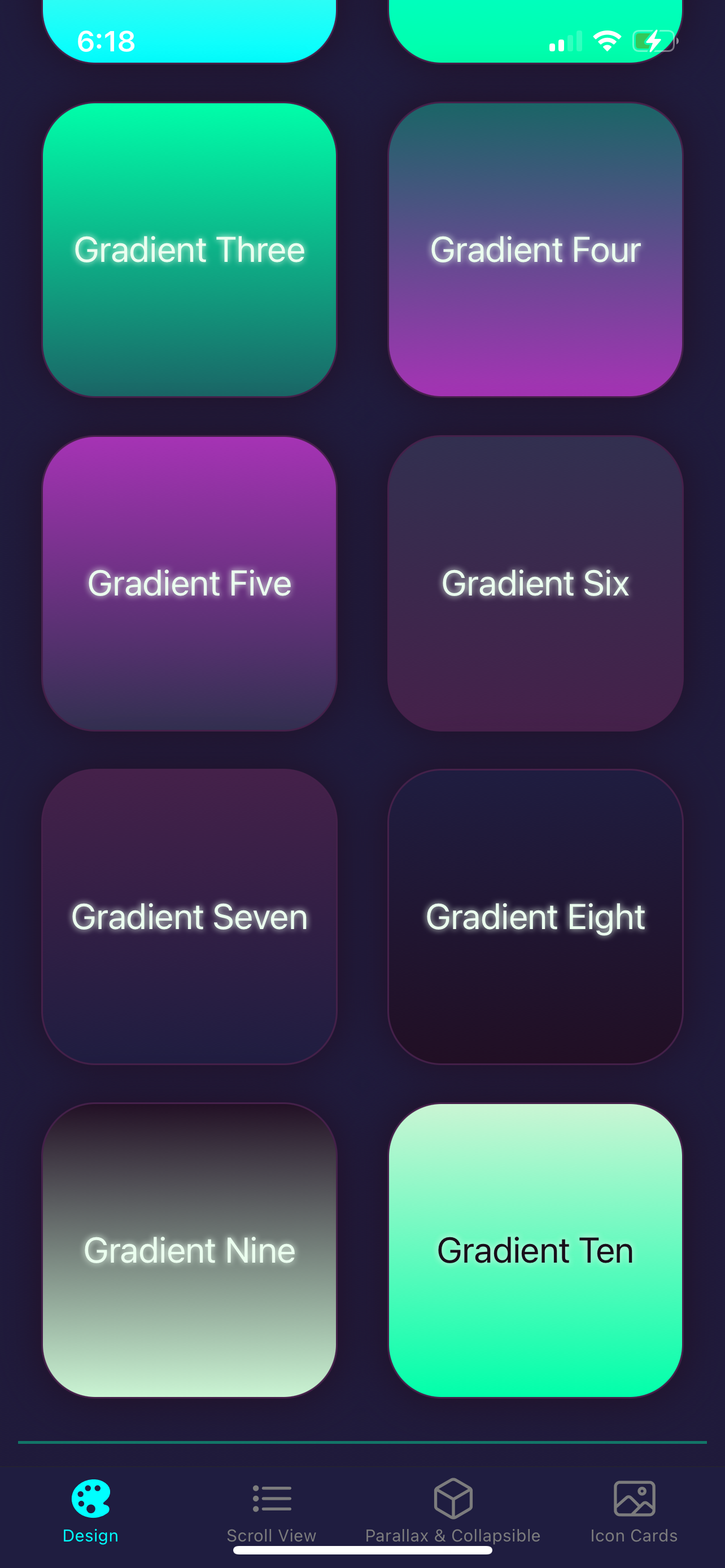
- Stunning Gradient Backgrounds: Enhance the visual appeal of your app with captivating gradient backgrounds. The template offers a collection of carefully crafted gradient combinations that add depth and vibrancy to your screens.
- Ionicons Integration: Make use of the power of Ionicons, a popular icon library, to add expressive and high-quality icons to your app. The template seamlessly integrates Ionicons, making it simple to incorporate icons that elevate your app's user experience.
- Scroll and Parallax Components: Create engaging scrolling experiences with the template's custom scroll and parallax components. These components enable smooth scrolling, parallax effects, and sticky headers, adding a touch of interactivity and visual delight to your app.
- Collapsible Containers: Organize your app's content effectively with collapsible containers. The template includes a customizable collapsible component that allows users to expand and collapse sections, optimizing screen real estate and enhancing navigation.
With this template, you can kickstart your React Native and Expo projects with a solid foundation. The prebuilt components, carefully designed color scheme, and powerful features will accelerate your development process and enable you to create visually appealing and highly functional mobile apps.
To get started with the template, simply clone the repository, install the dependencies, and begin customizing it to suit your app's unique requirements. The template's modular structure and well-documented code make it easy to understand and extend.
Kickstarter Template Screenshots











Wrapping Up
React Native and Expo have revolutionized mobile app development, enabling developers to create high-quality, cross-platform apps efficiently. With their latest features, extensive ecosystem, and thriving community, these technologies are poised to shape the future of mobile apps. By using React Native, Expo, and powerful templates like the one I've created, developers can unleash their creativity and build next-generation mobile experiences that captivate users across devices.