


Dive deep into Remix, the powerful full-stack web framework, as we explore its key features, advanced techniques, and real-world application.
Check out the "Take Me to the Movies" deployed site
GitHub Repository for "Take Me to the Movies"
In the ever-evolving landscape of web development, finding a framework that combines performance, developer experience, and scalability can be challenging. This is one reason I love Remix so much. It is a full-stack web framework that's been making waves in the developer community. Created by the team behind React Router, Remix builds on years of web development experience to offer a powerful solution for modern web applications. Here, we'll explore what makes Remix special and how it can elevate your web development projects. We'll use a real-world example, "Take Me to the Movies," to illustrate Remix's capabilities and best practices, showing you how theory translates into practical application.
Introduction to Remix
Remix is a full-stack web framework that emphasizes web standards and modern web app UX. It's designed to use the power of server-side rendering while providing a smooth, app-like experience for users. What sets Remix apart is its focus on web fundamentals - it encourages developers to build on the strengths of the web platform rather than trying to work around them. This approach leads to applications that are not only fast and responsive but also more resilient and accessible.
Key Features of Remix
- Server-Side Rendering (SSR): Remix uses SSR to deliver fast initial page loads and improve SEO. This means your content is visible and interactive more quickly, providing a better user experience and potentially improving your search engine rankings.
- Nested Routing: A powerful routing system that allows for complex layouts and efficient code splitting. This feature enables you to create intuitive, hierarchical page structures that match your application's information architecture.
- Data Loading: Remix's unique approach to data loading simplifies state management and improves performance. By tying data fetching to routes, Remix makes it easier to ensure that the right data is available at the right time, reducing the need for complex state management libraries.
- Error Handling: Built-in error boundaries make it easy to create robust, user-friendly applications. Remix allows you to handle errors at various levels of your application, ensuring that users always see meaningful information even when things go wrong.
- Progressive Enhancement: Remix applications work even without JavaScript, ensuring accessibility and reliability. This approach means your application remains functional even in low-bandwidth situations or when JavaScript fails to load, providing a more inclusive web experience.
Case Study: "Take Me to the Movies"
To illustrate Remix's capabilities, let's look at "Take Me to the Movies", a movie browsing application built with Remix. This project isn't just a theoretical exercise - it's a fully functional, deployed application that showcases how Remix can be used to create engaging, responsive web experiences. By examining this real-world example, we can see how Remix's features translate into tangible benefits for both developers and users.

Project Overview
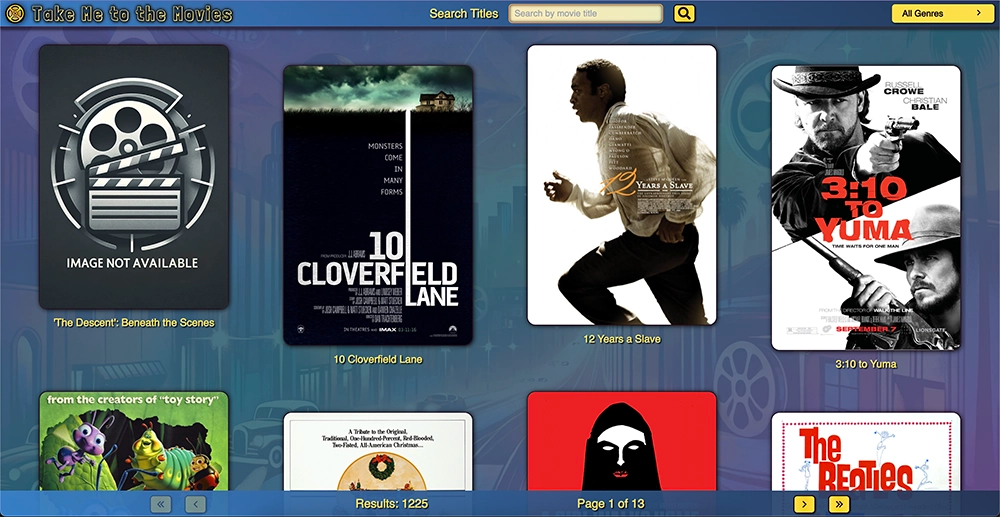
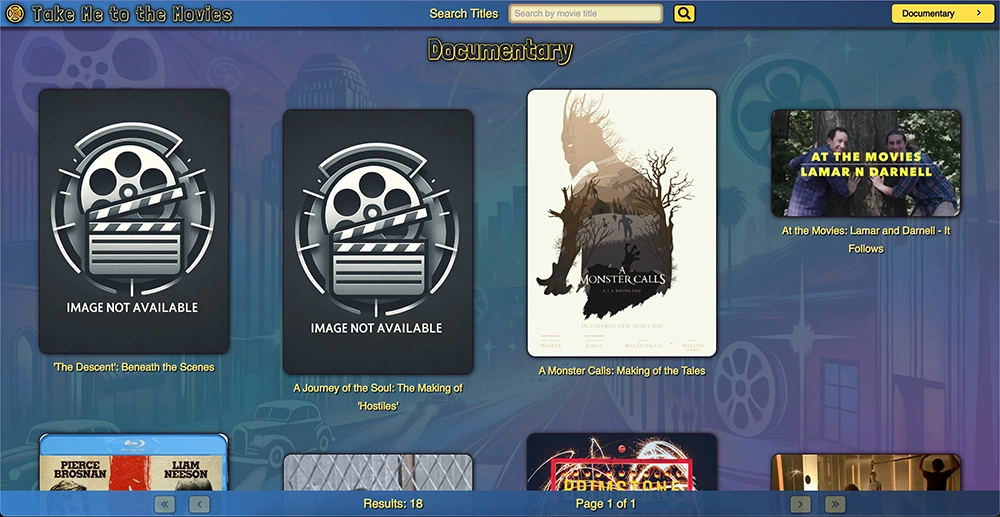
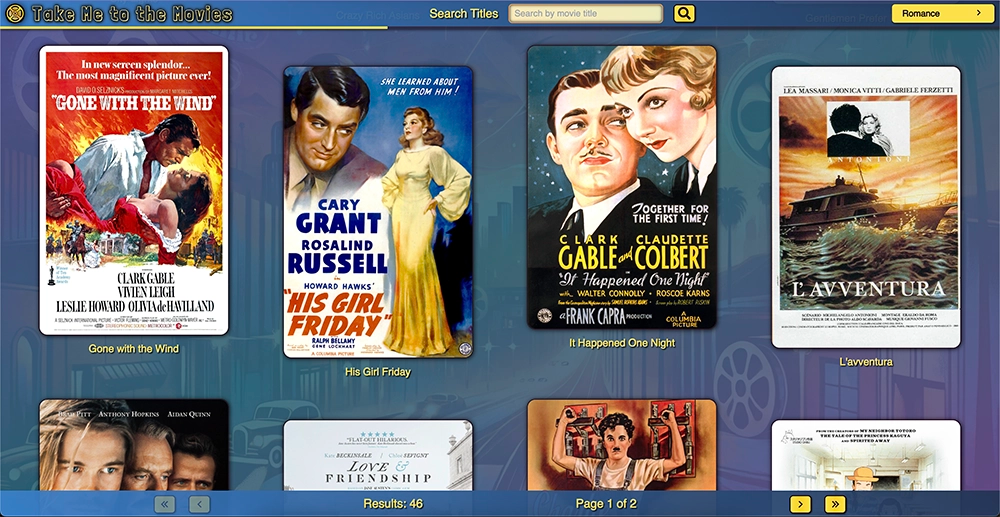
"Take Me to the Movies" is a fully responsive web application that allows users to search for movies, filter by genre, and view detailed information about each film. It's designed to provide a seamless, intuitive experience across devices, demonstrating how Remix can be used to create modern, responsive web applications. Key features include:
- Movie search functionality: Users can search for movies by title, using the power of server-side rendering for quick, SEO-friendly results.
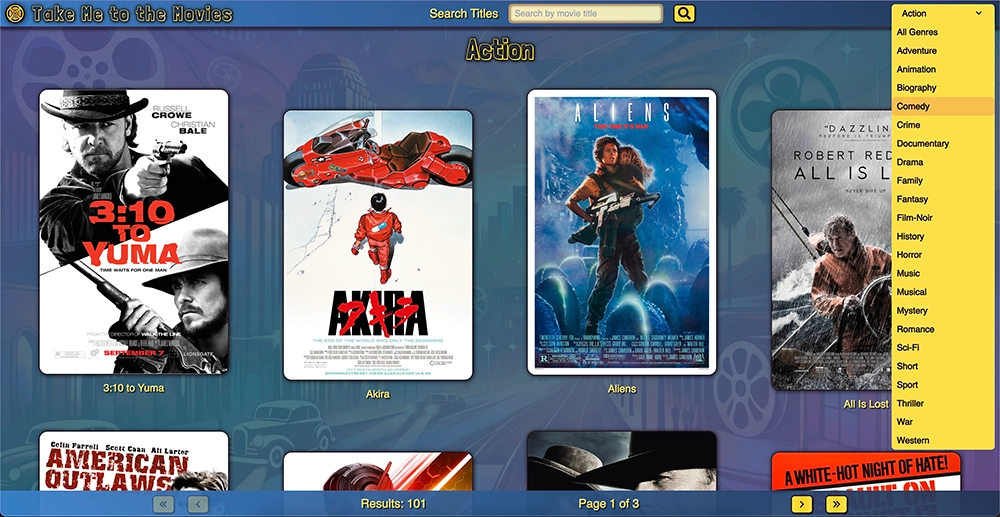
- Genre filtering: The application allows users to filter movies by genre, showcasing Remix's ability to handle complex data operations efficiently.
- Paginated results: Implementing pagination with Remix demonstrates how the framework handles large datasets and state management across page loads.
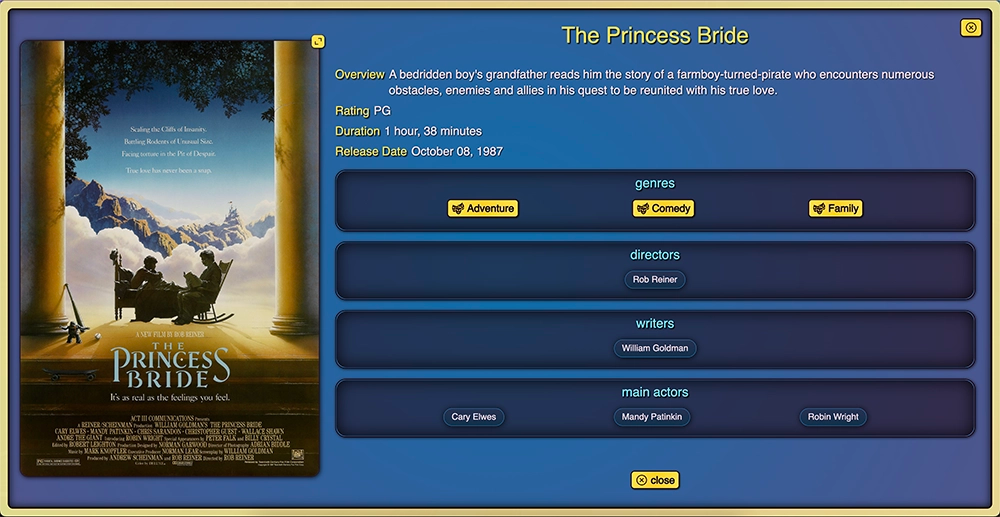
- Detailed movie information pages: Each movie has its own dedicated page, illustrating Remix's nested routing capabilities and how it manages individual resource loading.
- Responsive design for various screen sizes: The application is fully responsive, showing how Remix can be combined with modern CSS techniques to create flexible, adaptive layouts.

Tech Stack
- Frontend: React with Remix: This combination provides a powerful, flexible foundation for building interactive user interfaces with the added benefits of server-side rendering and simplified data management.
- Styling: Tailwind CSS: Tailwind's utility-first approach complements Remix's philosophy of web standards, allowing for rapid development of custom, responsive designs.
- Animations: Framer Motion: By integrating Framer Motion, the project demonstrates how Remix can be extended with third-party libraries to create engaging, interactive user experiences.
- API: RESTful API with Bearer Token Authorization: This setup showcases how Remix can interact with external APIs securely, handling authentication and data fetching seamlessly.
- Language: TypeScript: Using TypeScript with Remix enhances code quality and developer experience, providing type safety and improved tooling support throughout the development process.
Deep Dive into Remix Features
Now, let's explore how Remix's features were utilized in the "Take Me to the Movies" project. By examining these implementations, we can gain insights into how Remix's unique approach to web development translates into real-world solutions.
Server-Side Rendering
Remix's SSR capabilities ensure that the initial page load is fast and SEO-friendly. In our project, this is particularly noticeable on the movie details page, where critical information is rendered on the server. This approach not only improves performance but also enhances the application's visibility to search engines, potentially improving its discoverability.
export async function loader({ params }: LoaderArgs) {
const movieId = params.id;
const movie = await getMovieById(movieId);
return json({ movie });
}
export default function MovieDetails() {
const { movie } = useLoaderData<typeof loader>();
// Render movie details
}This server-side rendering approach ensures that search engines can easily index the content and users see the movie information quickly. It's particularly beneficial for content-heavy pages like movie details, where fast initial load times are crucial for user engagement. By rendering the critical content on the server, we provide a better experience for users on slower connections or less powerful devices.

Nested Routing
Remix's nested routing system allows for creating complex layouts with shared components. In "Take Me to the Movies", we use this for the main layout and the movies list page. This approach not only keeps our code organized but also allows for more intuitive navigation and improved performance through code splitting.
// app/routes/_index.tsx (main layout)
export default function Index() {
return (
<div>
<Header />
<Outlet /> {/* Child routes render here */}
<Footer />
</div>
);
}
// app/routes/movies.tsx (movies list page)
export default function Movies() {
return (
<div>
<MoviesHeaderBar />
<MoviesList />
<PaginationControls />
</div>
);
}This structure keeps the code organized and makes it easy to share components across different pages. The nested routing approach allows us to create a consistent layout across the application while allowing for page-specific content. It also enables more granular control over which parts of the page need to be updated when navigating between routes, potentially improving performance and user experience.

Data Loading with ClientLoader
Remix's ClientLoader functionality simplifies data fetching and state management. In our project, we use it to load movie data. This approach centralizes our data fetching logic and ensures that components only render when the necessary data is available, leading to a more predictable and manageable application state.
export const clientLoader = async ({ request }: LoaderFunctionArgs) => {
const url = new URL(request.url);
const page = url.searchParams.get("page") || "1";
const genre = url.searchParams.get("genre") || "";
const search = url.searchParams.get("search") || "";
const { movies, totalPages } = await getMovies({ page, genre, search });
return json({ movies, totalPages });
};
export default function Movies() {
const { movies, totalPages } = useLoaderData<typeof clientLoader>();
// Render movies list
}This approach centralizes data fetching logic and ensures that components only render when data is available. By tying data fetching to routes, Remix makes it easier to manage application state and reduces the need for complex state management libraries. This not only simplifies our code but also improves performance by ensuring that we're only loading the data we need for each route.

Error Handling
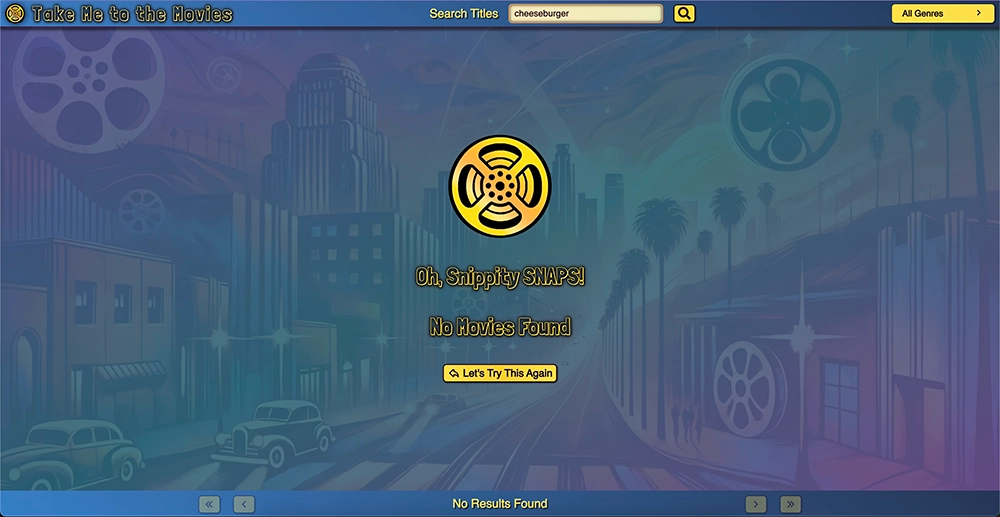
Remix's error boundaries provide a clean way to handle errors at different levels of the application. In "Take Me to the Movies", we implement a global error boundary. This approach allows us to gracefully handle unexpected errors, providing a better user experience even when things go wrong.
export function ErrorBoundary() {
const error = useRouteError();
if (isRouteErrorResponse(error)) {
return (
<div>
<h1>Oh, snippity snaps!</h1>
<p>{error.status} - {error.statusText}</p>
<p>{error.data}</p>
</div>
);
} else if (error instanceof Error) {
return (
<div>
<h1>Oh, snippity snaps!</h1>
<p>{error.message}</p>
<pre>{error.stack}</pre>
</div>
);
} else {
return <h1>Unknown Error</h1>;
}
}This ensures that users always see a meaningful error message, enhancing the overall user experience. By implementing error boundaries, we can catch and handle errors at various levels of our application, preventing the entire app from crashing due to an error in a single component. This approach not only improves the robustness of our application but also allows us to provide more helpful information to users when something goes wrong.

Remix vs. Other Frameworks
While Remix shares some similarities with other popular frameworks like Next.js or Gatsby, it has some unique features that set it apart. Understanding these differences can help developers choose the right tool for their project and benefit from Remix's strengths effectively:
- Data Loading: Remix's approach to data loading is more tightly integrated with the routing system, leading to simpler and more predictable data fetching patterns. This integration allows for more efficient data management and can lead to improved performance in data-heavy applications.
- Full Stack: Unlike some frameworks that focus primarily on the frontend, Remix is truly full-stack, allowing you to build both your frontend and backend in a single, cohesive framework. This unified approach can lead to more streamlined development processes and better integration between frontend and backend logic.
- Progressive Enhancement: Remix has a strong focus on progressive enhancement, ensuring that your application works even without JavaScript enabled. This approach improves accessibility and reliability, making your applications more robust and inclusive.
- Nested Routing: While other frameworks offer nested routing, Remix's implementation is particularly powerful and intuitive. It allows for more complex page structures and more efficient code splitting, potentially leading to better performance and a more organized codebase.
- Error Handling: Remix's error boundaries are deeply integrated into the routing system, making it easier to handle errors at different levels of your application. This integration allows for more granular error handling and can lead to a better user experience when things go wrong.

Best Practices and Tips
Based on our experience with "Take Me to the Movies" and general Remix development, here are some best practices to keep in mind. These tips can help you make the most of Remix's features and avoid common pitfalls:
- Benefit from Server-Side Rendering: Use Remix's SSR capabilities to improve initial load times and SEO. This is particularly important for content-heavy pages or applications where search engine visibility is crucial.
- Organize Routes Effectively: Take advantage of Remix's nested routing to create logical and reusable layouts. A well-organized route structure can make your application easier to navigate and maintain.
- Use TypeScript: While optional, TypeScript can greatly improve the maintainability of your Remix applications. It provides type safety and better tooling support, which can catch errors early and improve the development experience.
- Implement Error Boundaries: Use error boundaries at different levels of your application to provide a smooth user experience even when things go wrong. This can prevent entire page crashes and provide more helpful information to users.
- Optimize Data Loading: Use techniques like prefetching and deferred loading to improve the performance of your application. Remix's data loading capabilities can be used to ensure that data is available when needed without unnecessary fetches.
- Embrace Web Standards: Remix encourages the use of web standards, so lean into using native form submissions and progressive enhancement where possible. This approach can lead to more accessible and resilient applications.
- Keep Components Small and Focused: This makes your code more maintainable and takes full advantage of Remix's code splitting capabilities. Smaller, more focused components are easier to test, reuse, and maintain.

Conclusion
Remix is a powerful framework that combines the best of modern web development practices with a focus on performance and developer experience. Through our exploration of the "Take Me to the Movies" project, we've seen how Remix can be used to create fast, scalable, and user-friendly web applications. Its emphasis on server-side rendering, efficient data loading, and nested routing provides developers with the tools to build applications that are not only performant but also maintainable and scalable.
The key features we've explored - server-side rendering, nested routing, efficient data loading, and robust error handling - demonstrate how Remix addresses common challenges in web development. By using these features, developers can create applications that provide a smooth user experience while also being SEO-friendly and accessible.
Our case study, "Take Me to the Movies", serves as a practical example of how these features can be implemented in a real-world application. From the responsive design to the efficient handling of movie data, the project showcases the potential of Remix in creating engaging web experiences.
Whether you're building a small personal project or a large-scale application, Remix provides the tools and patterns you need to succeed. Its emphasis on web standards, performance, and developer experience makes it a compelling choice for modern web development.
As you continue your journey with Remix, remember that the best way to learn is by doing. Experiment with different features, push the boundaries of what's possible, and most importantly, have fun building amazing web experiences! The web development landscape is constantly evolving, and frameworks like Remix are at the forefront of this evolution, empowering developers to create faster, more reliable, and more user-friendly applications.
We encourage you to explore the "Take Me to the Movies" application, dive into its code, and consider how you might apply similar patterns and practices in your own projects. Whether you're new to Remix or an experienced developer looking to expand your toolkit, we hope this deep dive has provided valuable insights and inspiration for your future web development endeavors.
Happy coding, and may your Remix projects be as fantastic as the best movie you've ever seen!